Flutter Animations: Part 3 Transitions
A few past posts talked about Google’s new cross-platform mobile development framework called Flutter (click here for Part 1 of the series). Additionally, Part 2 gave a few more examples of Implicit animations. In this post, we'll want to cover transitions. Moving from explicit animations to transitions animations, the complexity increases.
To handle transition animations, we need a few more items from the Flutter framework:
- SingletickerProviderStateMixin: Helps make sure that the animation runs only when the widget is visible.
- AnimationController: Plays the animation
- Animation: Holds the value for the animation

Here are the Widgets that you can use for transition animations:
- SlideTransition
- ScaleTransition
- RotationTransition
- SizeTransition
- FadeTransition
- RelativeRectTransition
- RelatedPositionedTransition
- DocoratedBoxTransition
- AlignTransition
- DefaultTextStyleTransition
All of these widgets derive from the animatedWidget. If you can’t find a transition you need, you can build your own animated widget by subclasses animatedWidget yourself. But in another article, we’ll discuss an easier way to create custom animations with AnimatedBuilder.
The setup for these transition widgets is mostly the same. To keep the size of this blog down, we'll focus on the SlideTransition.
The SlideTransistion widget animates the position of its child widget relative to its normal position. If your widget, by default, is positioned at x:10, y:30 and your offset is configured for a dx of 0.75. The animation will move the widget ¾ of the width of its child to the right. You can slide a widget up and down or left and right by setting the Offset to a positive or negative value.
The first step is to add the TickerProviderStateMixin to your State widget. Next, you add variables for the AnimationController and the Animation.

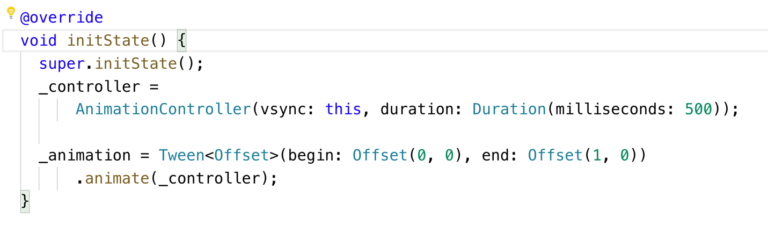
To setup the animation, we need to create an instance of the AnimationController and the Animation object in the initState method of our state widget.

You’ll notice that the duration is now set on the controller instead of the widget, as we did with the explicit animations. The other key property is the vsync. This is where the TickerProviderStateMixin comes into the play. We don’t want our animation running and chewing up battery life while the widget is not visible. The vsync links the controller to the widget to prevent animation running when the widget is not visible.
We then setup the _animation reference to be a Tween. Tween is short for in-between. This is the two points or settings we want the animation to animate between. Here we are using an Offset. Some transitions animate use a Tween
Note: that the animation object is a generic <>
To prevent memory leaks, we need to dispose the controller in our widgets dispose method.

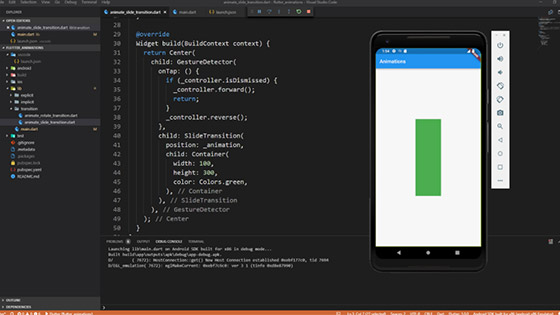
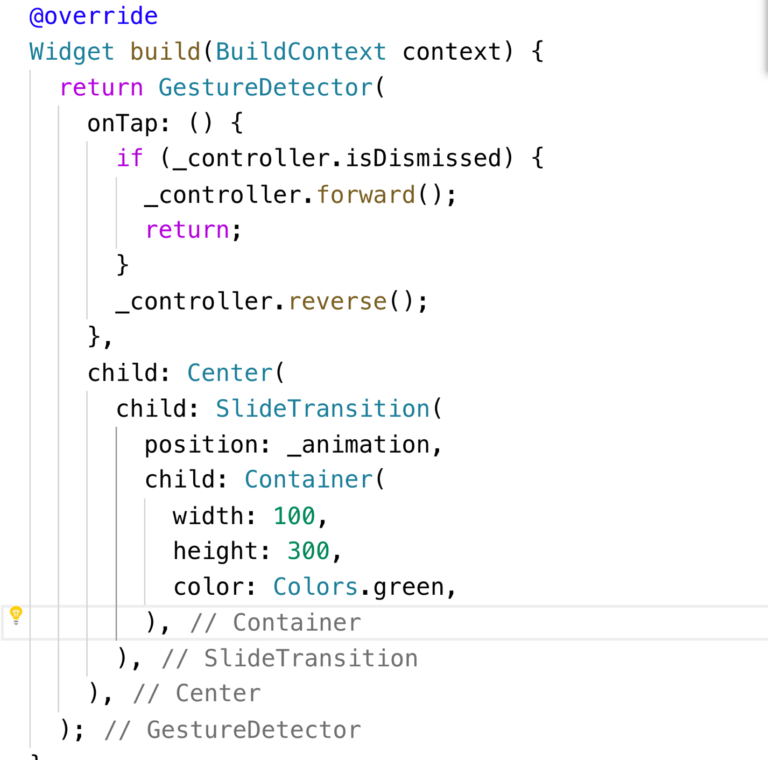
Now let’s create the SlideTransition widget.

We first wrap everything in a GestureDetector. This allows the user to start the animation when they tap on the green rectangle. When the onTap method is called, it checks to see if the animation is at the starting point by looking at the isDismissed property. We move the animation forward and back by calling .forward() and .reverse() on the controller.
The SlideTransition widget is centered in the screen with the Center widget. When the user taps on the green rectangle, the widget will move forward to the right the width of the widget. When they click it again, it will return to center.
Although transition widgets take a little more work to setup, they allow you a number of options to provide animation to your widget.
We’ve just scratched the service on animations with Flutter.
In Flutter Animations: Part 4, we’ll go deeper into more complex scenarios.