Flutter Animations: Part 2
In Part 1, we started talking about Flutter Implicit animations. In this post, we'll continue that subject and talk about AnimatedDefaultTextStyle and AnimatedOpacity widgets before moving on to transition animation Widgets. To recap, all the implicit animation widgets derive from the ImplicitlyAnimatedWidget. They allow you to add simple animations to your application without a lot of coding. They can be viewed as simple wrappers around a widget you want to animate. In a future article, we'll cover more complex animations with Explicit widgets. A simple way to understand animation is to think of it as a sequence of images over a period of time. With implicit animations, you provide a duration and an end value you want to move toward. Flutter handles the transition between the starting value and the ending value.

With that knowledge, let’s get started.
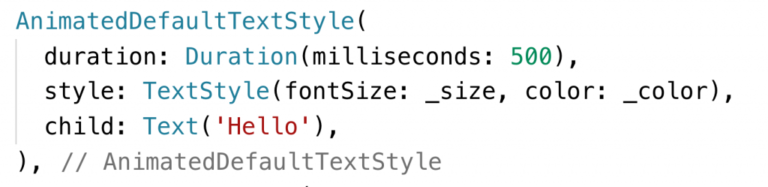
The AnimatedDefaultTextStyle class will allow you to transition the style of a Text widget from one state to the next over a certain period of time. This means you can animate the change of any of the following attributes: color, font size, font weight, letter spacing, word spacing, height, font family and more. (To see all the styles you can change, view the TextStyle document on Flutter.io)
In the code example below, the text ‘Hello’ has its size and color stored in a state-level variable. When the size and color values change, the widget will animate that change over a 500-millisecond duration.

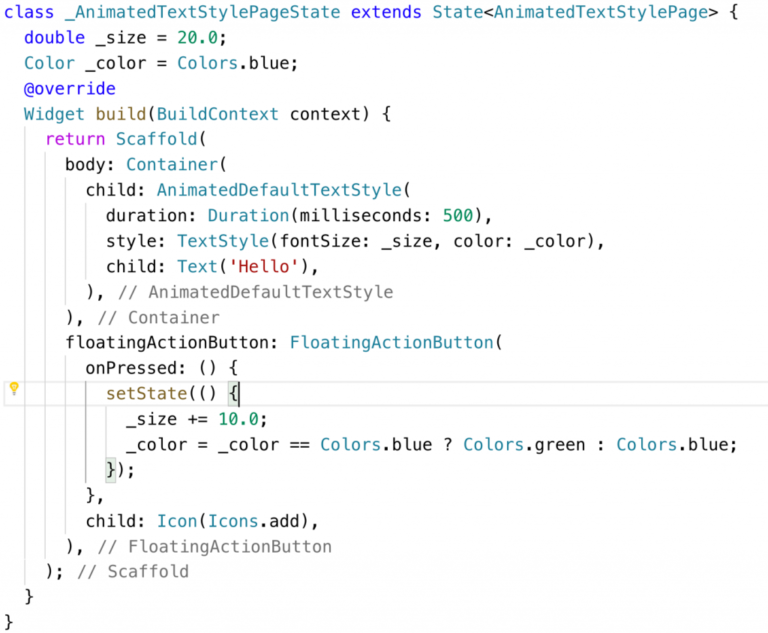
Below is the full widget example.
When the Floating Action button is clicked, the font size is incremented by 10 and the color will switch between blue and green. The setState function is called, which sets the value and causes the implicit animation widget to trigger the animation.

Opacity is another property that gets animated a lot. The implicit animation widget is called animatedOpacity, and just like the AnimatedDefaultTextStyle, it has a duration property. All implicit animation classes have a duration property and a value that can be animated.
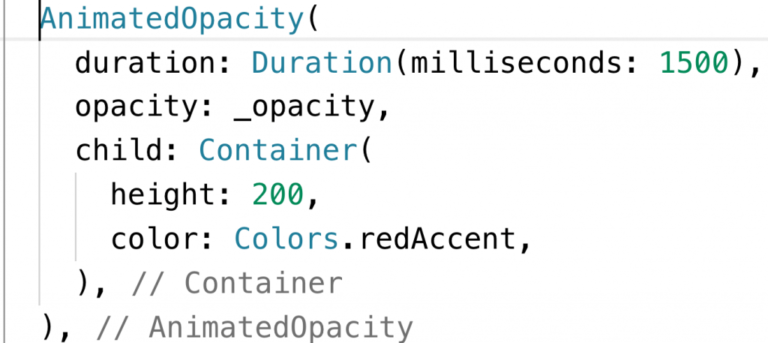
In the example code below, the opacity of the container widget is animated over a period of 1500 milliseconds.

The implicit animations usually have three properties you can set:
- Duration: Determines how long the animation should take when switching from one value to another
- Curve: This is an easing curve that can be optionally used to adjust the rate of change of the animation over its duration
- Animated Property: This property will be different for each type of Implicit widget (i.e.: opacity, style, etc.)
You are not limited to just one Implicit animation widget at a time. You can combine them.
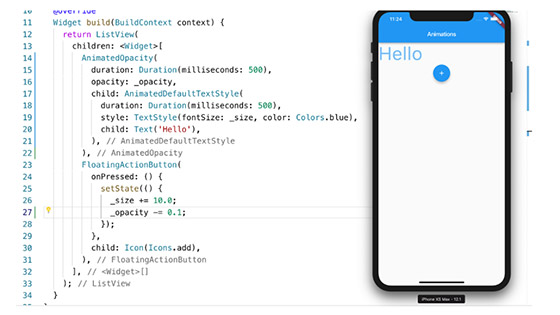
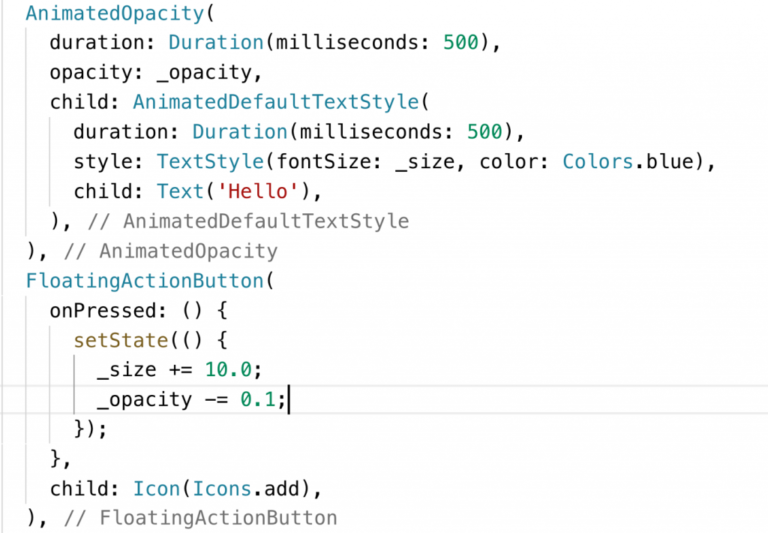
In the example code below, the AnimatedDefaultTextStyle widget is wrapped with the AnimatedOpacity widget. Each has its own duration value, but both are started when setState is called and the value of _opacity and _size are changed.

Implicit animations are simple but powerful widgets. We’ve covered the AnimatedOpacity and AnimatedDefaultTextStyle widgets, but there are more. Check out some of these other implicit animation widgets on flutter.io
Ready for Part 3? We'll cover transition animations.