Inline Developer Console for iOS Apps, Without a Mac!
Need to add a developer console to the iPhone or iPad mobile safari browser without a Mac?
Apple provides a great set of developer tools. However, to use them you need to plug your iPhone or iPad into a Mac. There are times when this simply is not feasible or convenient. I have run into a few situations that this has caused me quite a bit of annoyance, or slowed down my development effort. To address this I created a new tool, the inline-console. This tool will easily add a JavaScript debugging console to the bottom of the page or app, including mobile safari for iOS.


I wanted this tool to be as easy to set up and turn on as possible. After all, the whole point of this tool is to save time, not waste it. That is why I created this is a pure JavaScript solution. This makes using this tool very easy (just add a single line to your page or app).
Just to be clear, built in browser consoles like those provided in Chrome or FireFox are far superior to what you will see in this console. However, this console is designed to help with situations where the browser does not provide a native developer console. A niche situation to be sure, but one that can be very frustrating when it does arise.
Features include:
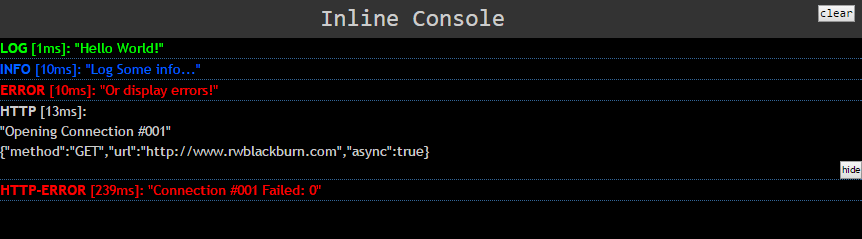
- The console will display any console.log(), console.error(), console.warn(), or console.info() output.
- Each type of output is color coded.
- Any output that is longer then a few lines will also include a show/hide button to help make reading the output a bit easier.
- The console also logs XMLHttpRequest calls, even if invoked by a framework like jQuery or AngularJS. The console will let you know when the request is sent, and when the response is received (and if it was an error). Each HTTP request will recieve a request number, so you can track multiple asyncronise HTTP requests.
See the inline-console project for more details.